Opa
Sobre a escola
Esse é um dos projetos mais prazerosos porque envolve o local que é parte da minha trajetória no design.
A Opa! é uma das principais escolas de design de Fortaleza e desde de 2007 busca "suprir a necessidade do mercado, com uma abordagem focada na realização de produtos gráficos apoiados em fundamentações teóricas, aplicando, na prática, os conceitos aprendidos em sala".
Layout
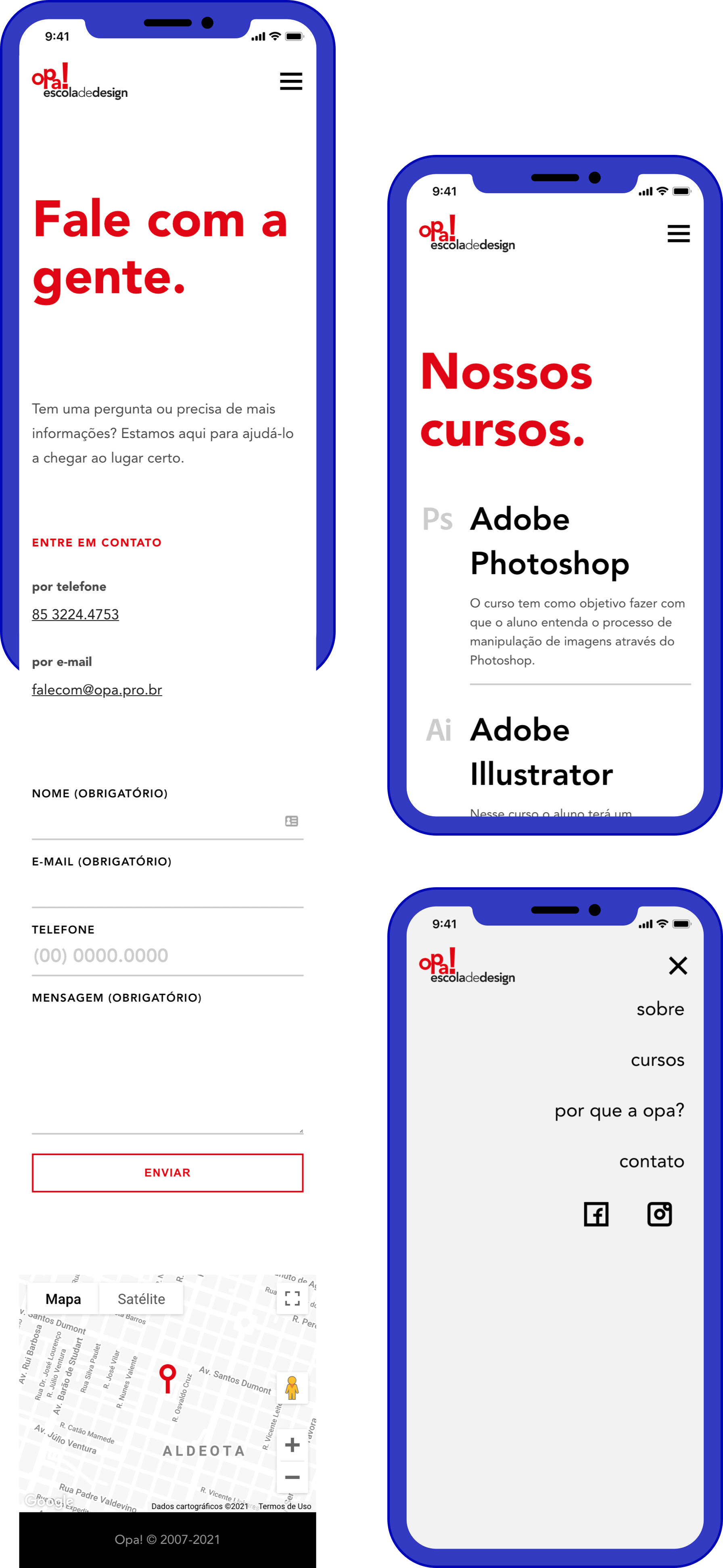
Não foi difícil iniciar um projeto de uma escola de design. Os elementos da marca da escola já estavam bem definidos e todo o material de papelaria serviram muito como fonte de inspiração para a página.
Falando em fonte, a Avenir é parte fundamental que inclusive norteou a criação dos ícones para o site. A família tipográfica que, apesar de não ser puramente geométrica, possui pouco contraste e favoreceu bastante a construção de um design minimalista.
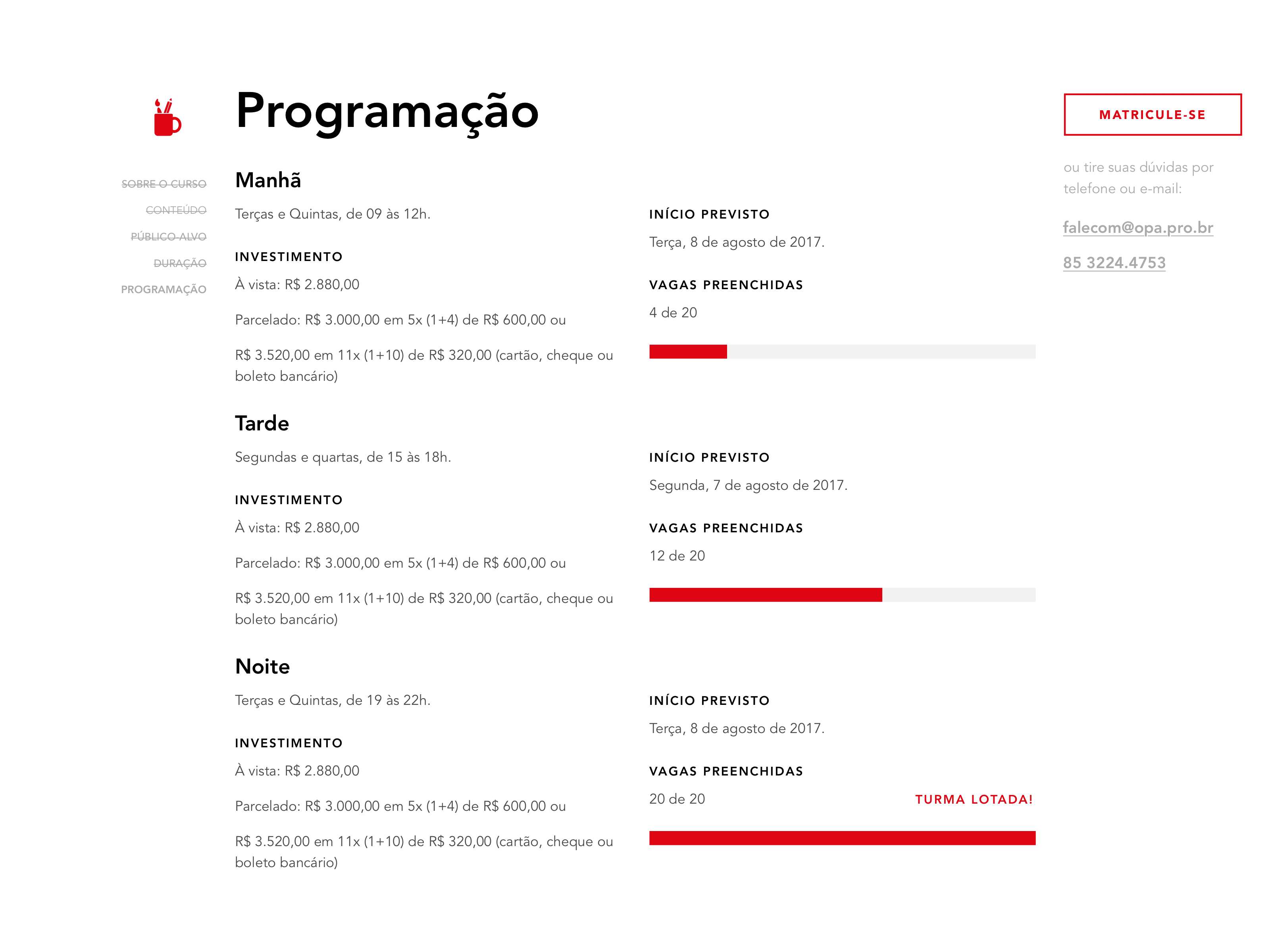
A principal página, e a primeira a ser explorada, foi a página de cursos. Dirceu Ximenes e Alberto Gadanha, donos da escola, definiram alguns requisitos e contaram um pouco mais sobre quais eram as expectativas para a página. Alguns desses pontos foram:
- No geral, os cursos possuem uma ementa densa e por isso as seções precisam facilitar o acesso ao conteúdo;
- Pode haver 1 ou mais turmas por curso;
- Informações de início, horário, preço e formas de pagamento se relacionam com a turma.

Como as vagas dos cursos são limitadas, decidi colocar contador de vagas para seção de programação para que o senso de urgência fosse explorado.
Aproveitando o maior espaço disponível em grandes dispositivos, criei barras laterais para a navegação interna da página e acesso rápida para as informações de contato.


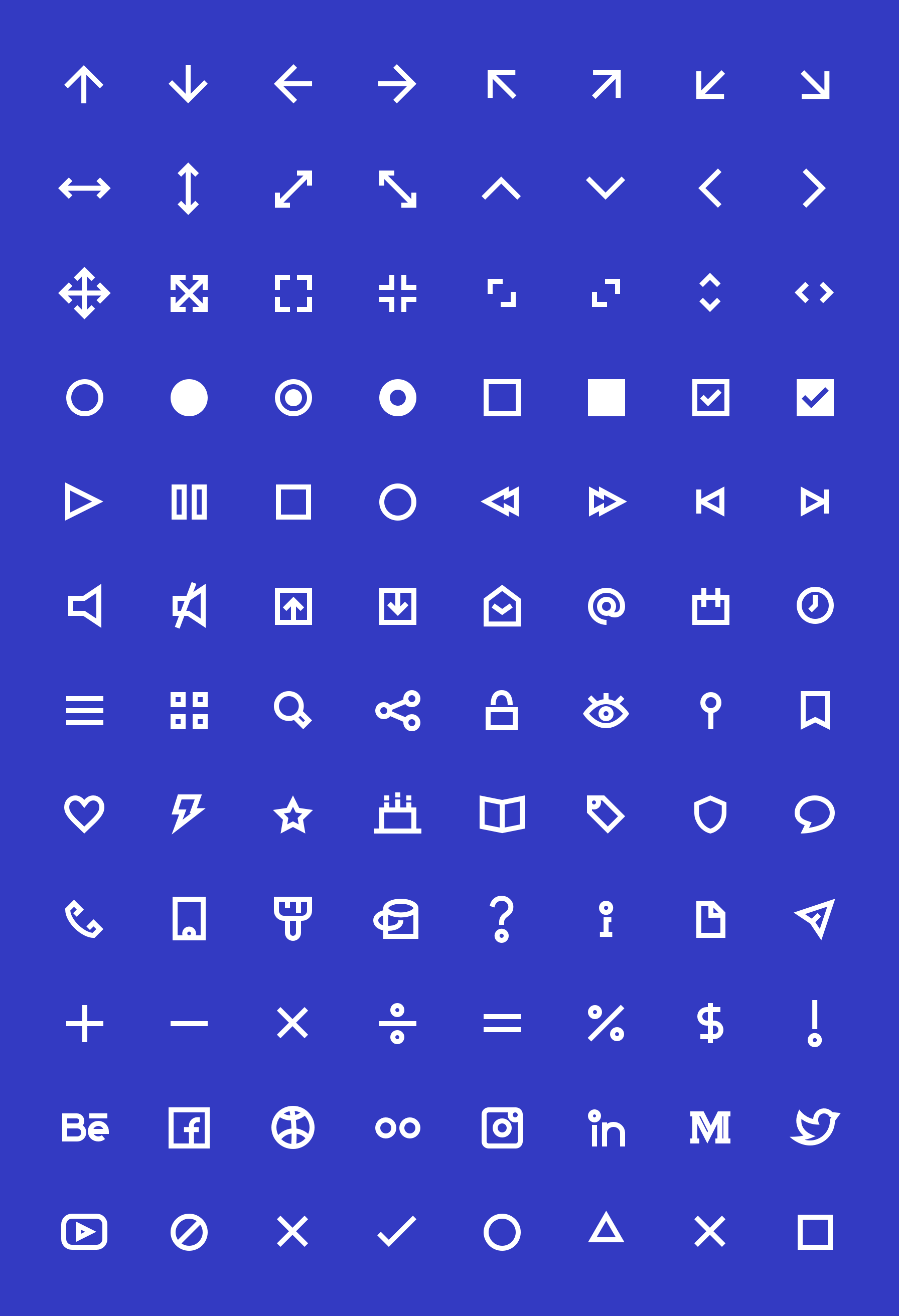
Ícones
Com o objetivo de trazer ainda mais personalidade, desenvolvi um conjunto de ícones para se relacionar com a proposta de design minimalista e geométrico da página.

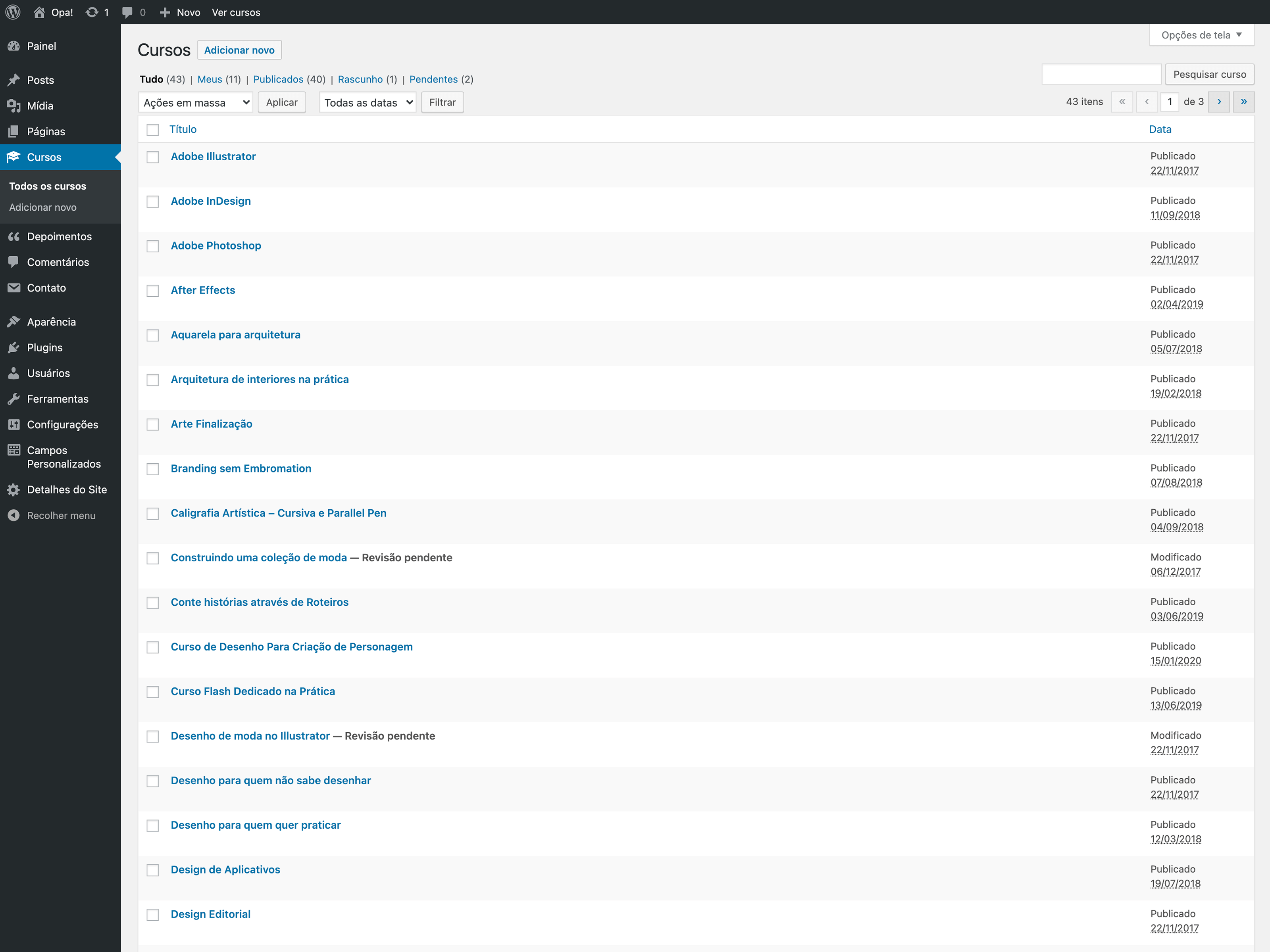
Desenvolvimento
Fui o responsável pela criação de ponta a ponta nesse projeto, por isso a fase de desenvolvimento representou o meu desenvolvimento pessoal na programação.
O site inteiro foi construído para funcionar com um CMS a fim de dar autonomia para os funcionários da escola e por isso optamos pelo o Wordpress devido a ampla utilização, praticidade de uso e robustez de sua biblioteca de plugins.

Mesmo após 5 anos, o site continua funcional e atendendo as necessidades da escola.
Company
Opa! escola de design
Ano do projeto
2017