Zilla
Sobre a Quero
A Quero Educação tem como proposta encurtar distâncias na educação através da tecnologia, unindo quem quer aprender com quem é especialista em ensinar. Mais de 800 mil alunos já foram matriculados através de um de seus produtos que atendem do ensino básico à pós-graduação passando ainda por cursos livres e de idiomas.
O que já existia
O Zilla ainda era apenas um projeto quando assumi o papel de Design System Ops, o primeiro do cargo e do setor de Operação de Design. Com quase 1 ano, o design system ainda se encontrava sendo desenvolvido apenas pelo capítulo de Design de Produto que, após definição dos valores, dos princípios e do roteiro de construção dos componentes com base no inventário, já possuía uma robusta biblioteca de design servindo na construção dos protótipos de alta fidelidade.
o artigo, Design System: da confusão à construção de um produto, eu conto um pouco mais sobre o início do Zilla.
Governança
Necessidades do time
Após uma pesquisa realizada entre o time de Tecnologia ficou comprovada a necessidade de investimento na Governança. Três cenários foram definidos para serem atacados em conjunto com o time de Engenharia:
-
Construção de processos para os times de Design e Engenharia;
-
Metrificar a adoção do design system nos produtos e entendimento dos times de tecnologia acerca do assunto;
-
Acompanhar o desenvolvimento dos componentes em Engenharia;
Atomic Design
Utilizamos a metodologia do Design Atômico, de Brad Frost, para reestruturar toda a biblioteca de design, trazendo maior clareza na utilização e norteando o desenvolvimento dos componentes.
Fluxos
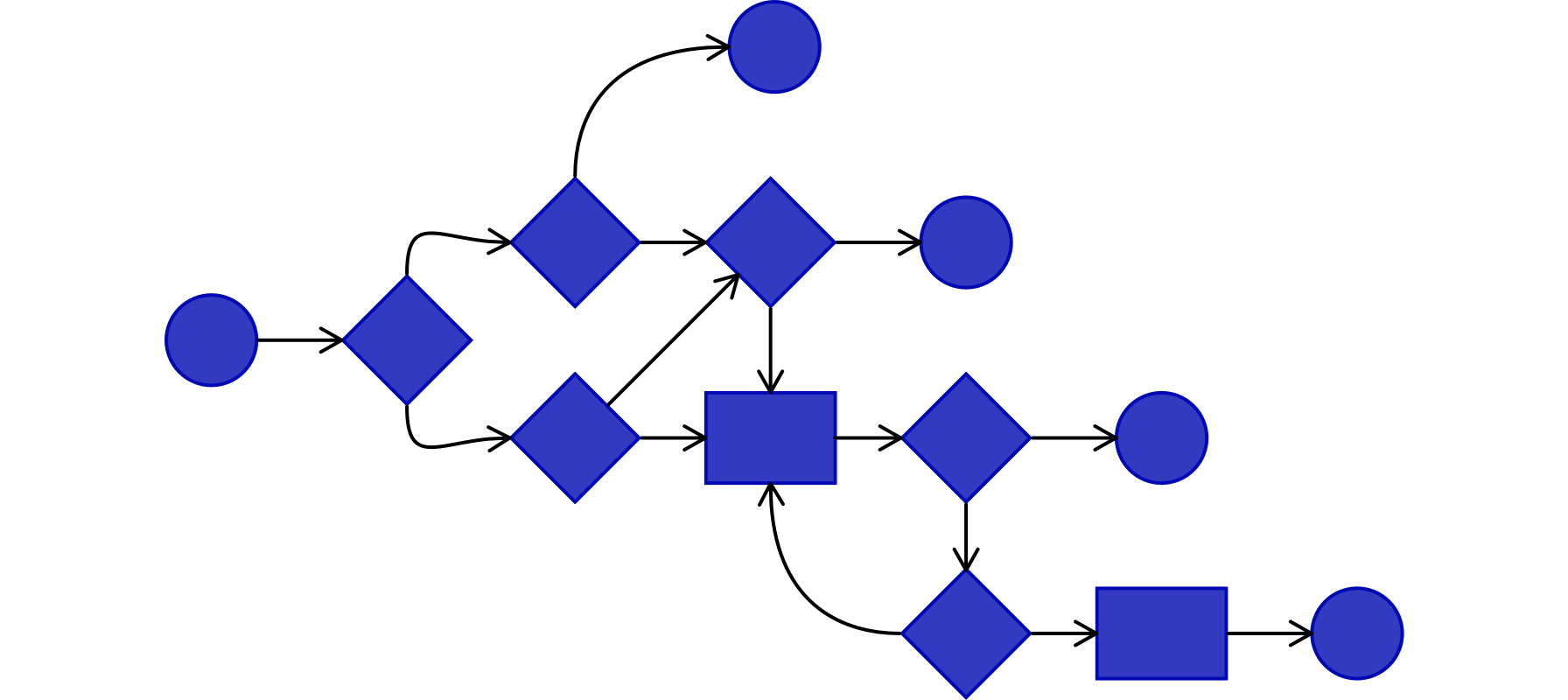
É indiscutível a necessidade de processos no desenvolvimento de qualquer produto.

O fluxo de decisão foi o primeiro processo a ser definido para auxiliar designers e desenvolvedores a entenderem se determinado problema resulta na construção de um novo componente ou ajuste de algo já existente. Inclusive, pode acontecer de uma solução ser local em um time com as devidas validações técnicas.
Já no fluxo de criação, foi possível apresentar todas as etapas necessárias na construção ou edição de um componente, levando em consideração validações, não apenas do time de Operação de Design, mas também do capítulo de Design de Produto e, principalmente, da guilda de Front-end.
Metrificação
Através de uma pesquisa qualitativa enviada a cada trimestre, foi possível fazer o acompanhamento do sentimento sobre a definição e o impacto do Zilla na empresa, além do recolhimento de opiniões que norteavam esforços no ciclo seguinte.
Desenvolvemos internamente uma ferramenta para análise da cobertura do design system nos repositórios dos produtos e passamos a utilizar o Sleuth para mensurar o impacto das nossas bibliotecas, também nos arquivos de design.
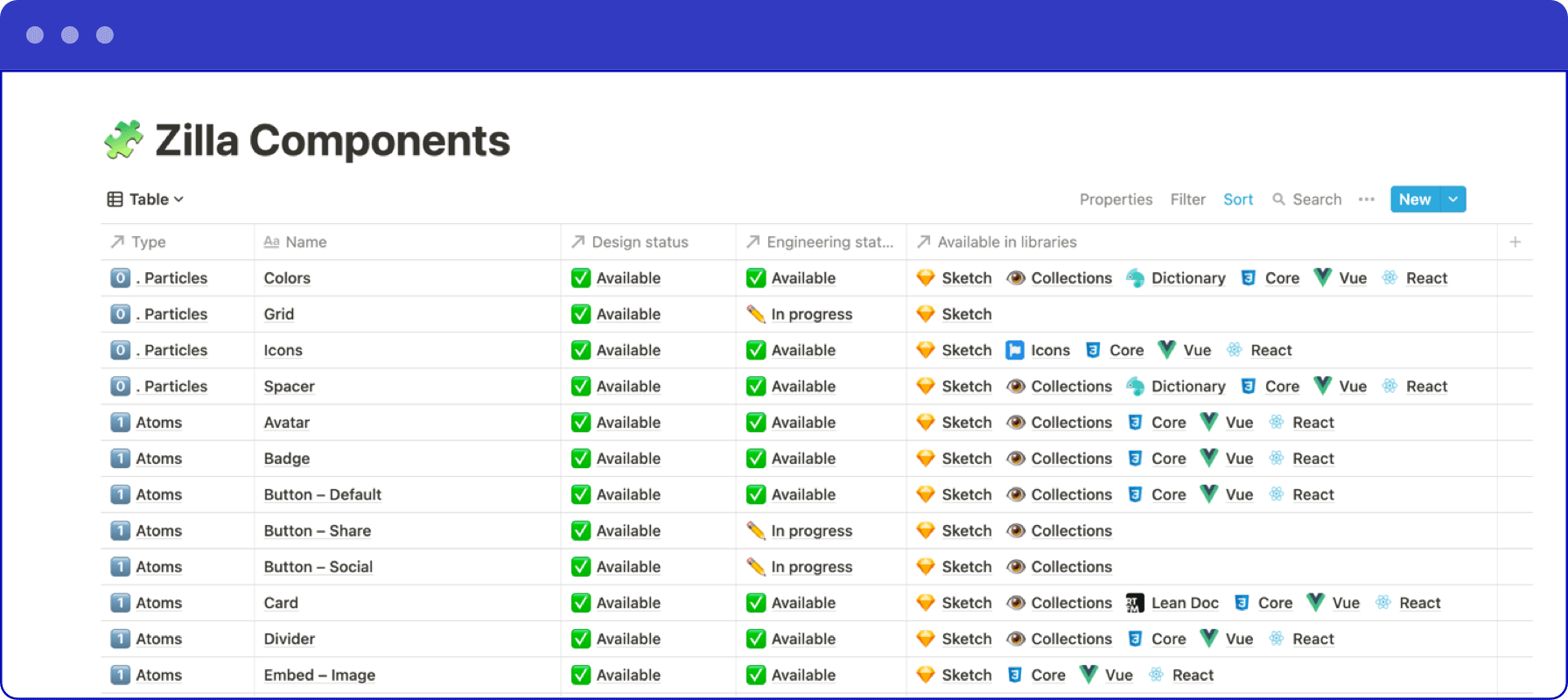
Acompanhamento
À medida que os componentes vão sendo desenvolvidos em código, e também que novos componentes vão surgindo, é importante que haja o controle do status e da disponibilidade de cada um deles. Por isso, desenvolvemos um banco de dados para que fosse possível apresentar tais informações.

Alavancas de crescimento
Redesign
Em 2019, a Quero Educação passou pelo processo de transição de sua identidade após um processo de redesign que iria reposicionar a empresa. Naquele momento, em que o Zilla ainda lutava pela equiparação da biblioteca de engenharia com a de design, precisávamos aprender a lidar com as novas variáveis, o que propiciou um crescimento ainda mais expressivo.
Optamos pela divisão das bibliotecas de design e engenharia em camadas (ver figura 3) para que fosse possível o melhor aproveitamento das definições de base (tokens) até o componente final.

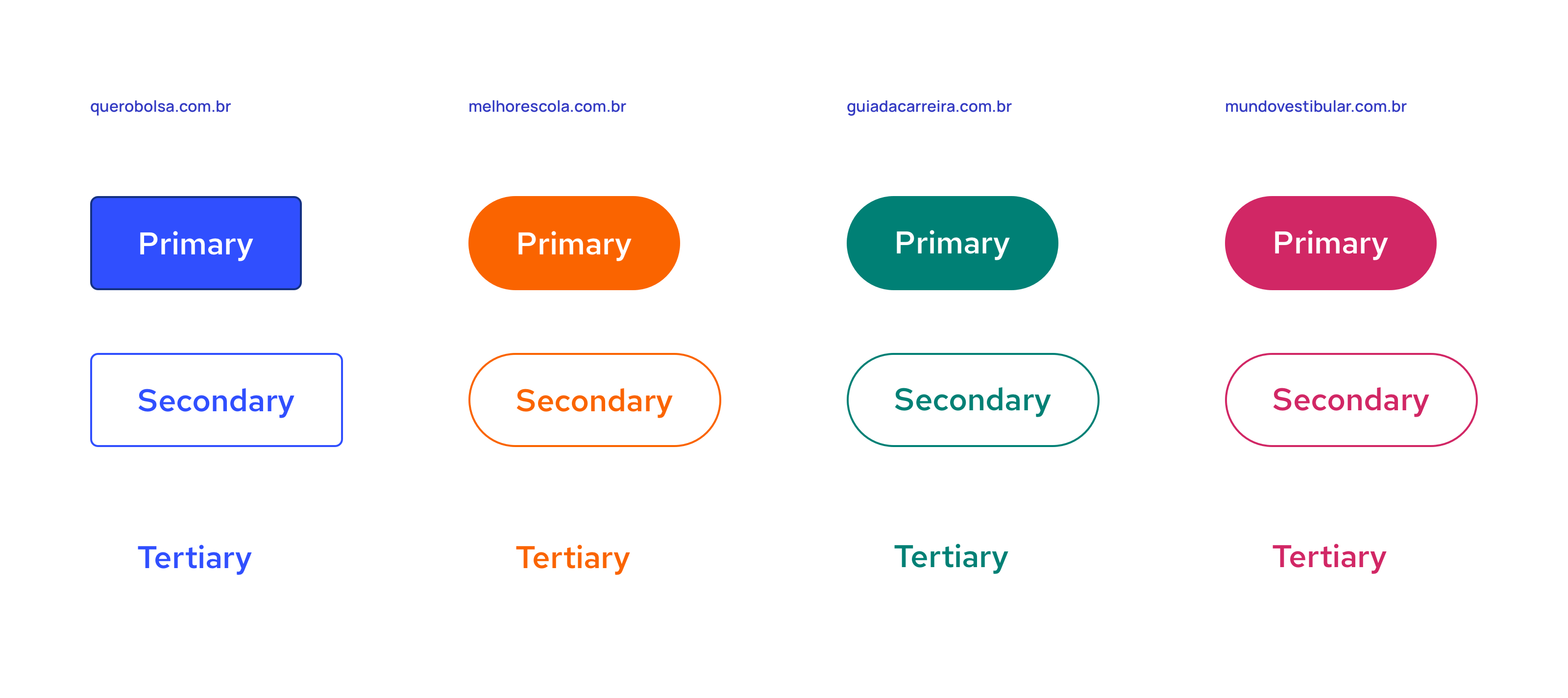
Novas marcas
Os crescimento da empresa acabou resultando na aquisição de outras empresas e com isso novas marcas foram adicionadas ao portfólio da Quero.
Visando escalabilidade, optamos pela tematização do design system com impacto nas bibliotecas de design e engenharia. Isso permitiria que o Zilla fosse utilizado em diferentes produtos ou contexto de maneira muito mais ordenada.

Essa tematização se reflete em diferente grupos de tokens de design fornecidos para cada produto. Com isso, é possível modificarmos a aparência dos componentes sem que haja uma mudança no seu funcionamento, facilitando a manutenção do componentes e garantindo maior cobertura em todos os produtos da empresa.
Em OPS! Evoluímos nosso Design System, eu conto um pouco mais sobre o avanço do Zilla.
Resultados
Até o final de 2020, o Zilla já havia conquistado resultados expressivos que o colocaram como exemplo de produto na empresa. Entre eles:
+ 130%de aumento no engajamento
+ 250%de aumento na cobertura do principal produto
7 produtosatendidos com diferentes marcas
3xmais velocidade no desenvolvimento de um novo produto